တေန႔က Photoshop နဲ႔ Animation ျပဳလုပ္ခ်င္တယ္လို႔ ေမးလာတယ္ ... Photoshop Animation အေၾကာင္းကို ရွင္းျပရမယ္ဆိုရင္ File တစ္ခုထဲနဲ႔ လံုေလာက္မွာ မဟုတ္ပါဘူး ... သူရဲ႕ Function ေတြက နည္းနည္းမ်ားတယ္ ဆိုရမယ္ ... ဒါေၾကာင့္ အပိုင္းေလးေတြနဲ႔ ရွင္းျပဖို႔ စိတ္ကူးမိတယ္ ...
Korean ဇာတ္ကား အပိုင္းတဲြေတြလိုေပါ့ ... အခု ပထမဆံုး Animation Creation အေနနဲ႔ ပန္းပြင့္ပံုေလးကို လည္ေနတဲ့ လႈပ္ရွားမႈေလး ျပဳလုပ္ၾကည့္ၾကစုိ႔ေနာ္ ... ေအာက္မွာ အဆင့္ေလးေတြနဲ႔ ရွင္းျပေပးထားတယ္ေနာ္ ...
Korean ဇာတ္ကား အပိုင္းတဲြေတြလိုေပါ့ ... အခု ပထမဆံုး Animation Creation အေနနဲ႔ ပန္းပြင့္ပံုေလးကို လည္ေနတဲ့ လႈပ္ရွားမႈေလး ျပဳလုပ္ၾကည့္ၾကစုိ႔ေနာ္ ... ေအာက္မွာ အဆင့္ေလးေတြနဲ႔ ရွင္းျပေပးထားတယ္ေနာ္ ...
၁။ File အသစ္ေတာင္းမည္။
File > New
၂။ Layer အသစ္ တစ္ခု ေတာင္းမယ္။ Layer ေပၚကို Double Click ႏွိပ္ၿပီး Flower လို႔ နာမည္ ေပးခဲ့မယ္။
၃။ Brush Tool ကို ေရြးရန္။
၄။ Brush Tool အရြယ္အစားကို Brush Option Bar တြင္ ေျပာင္းလဲလို႔ ရပါသည္။
၅။ Brush Tool ျဖင့္ ပန္းပြင့္ပံုဆဲြမည္။
၆။ ထို Brush ျဖင့္ ဆဲြထားေသာ Layer ကို copy ကူးမည္။
Ctrl + J ( Or ) Flower Layer ကို Create New Layer ေပၚသို႔ Drag ဆဲြရန္။
၇။ ထို Copy ကူးထားေသာ Layer ရွိ ပန္းပြင့္ပံုကို စိတ္ၾကိဳက္ Transfrom ေျပာင္းမည္။
Edit > Free Transform (or) Ctrl+T
၈။ အဆင့္ ၆ ႏွင့္ ၇ ကို ပန္းပြင့္ပံု တစ္ပတ္လည္သြားသည့္အထိ အဆင့္အဆင့္ ျပဳလုပ္ရန္။
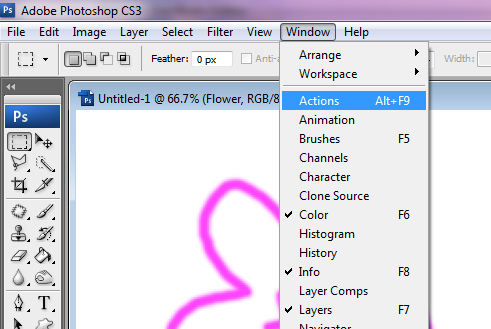
၉။ Animation စတင္ ျပဳလုပ္ရန္အတြက္ window > Animations Box ကို ဖြင့္ရန္။

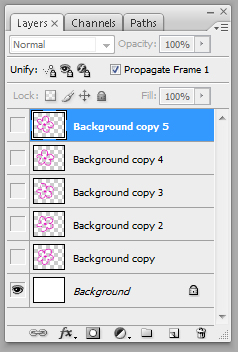
၁၀။ Layer တြင္ Background Layer မွ လဲြရန္ က်န္ Layer မ်ား၏ Visibility ကို ေဖ်ာက္ထားပါ။

၁၁။ Animatiion Option တြင္ Make Frames From Layers ကို ႏွိပ္ေပးျခင္းျဖင့္ Layer တစ္ခုျခင္းစီ အတြက္ Frame တစ္ခုစီ ဖန္တီးေပးသြားမည္ျဖစ္သည္။ Animation ဆိုသည္မွာ Frame မ်ားျဖင့္ အလုပ္လုပ္သြားျခင္းျဖစ္ၿပီး ထို Frame မ်ားကို ကိုယ္ႏွစ္သက္သလို အခ်ိန္မ်ား သတ္မွတ္ထားျခင္း ျဖစ္ပါသည္။
၁၂။ ထိုအခါ Layer မ်ား အားလံုးသည္ Frame တြင္ အသီးသီး ေနရာယူသြားမည္ကို ေတြ႕ရမည္။ ေရွ႕ဆံုးမွ မလုိအပ္သည့္ Background Layer ေပၚေနေသာ Frame ကို Delete Frame ေပၚ Drag ဆဲြၿပီး ဖ်က္မည္။
၁၃။ Frame မ်ားအားလံုးကို ေရြးခ်ယ္မည္။ Frame Option မွာ Select All Frames ကို ႏွိပ္ရန္။
၁၄။ Frame တစ္ခုခ်င္းစီအတြက္ ၾကာမည္ အခ်ိန္ကို သတ္မွတ္မည္။
၁၅။ ထိုေနာက္ Background Layer ၏ Visibility ကို ျပန္ဖြင့္ေပးမည္။
၁၆။ Animation ေလးကို Plays animation ေလး ကို ႏွိပ္ၾကည့္ရင္ျဖင့္ လႈပ္ရွားမႈကိုၾကည့္ရေအာင္။
၁၇။ Animation ေလးကို ဒီပံုစံေလးအတိုင္း ေတြ႕ရမွာေပါ့ ...
၁၈။ ကဲ အခု ရထားတဲ့ ပံုေလးကို သိမ္းထားရေအာင္ ... ဒီအခါ သိမ္းတဲ့ အခါ File Format က JPEG နဲ႔ သိမ္းလို႔ မရေတာ့ပါဘူး ... လႈပ္ရွားမႈ႕ကို သိမ္းခ်င္တာ ျဖစ္တဲ့အတြက္ Animation Format ျဖစ္တဲ့ GIF (Graphic Interchange Format ) နဲ႔ သိမ္းေပးရပါ့မယ္ ... File ေလး သိမ္းမယ္ ....
File > Save For Web & Devices ....
၁၉။ File Format တြင္ GIF ကို ေရြးမယ္ ... Save ႏွိပ္မယ္ ....
၂၀။ File ေလးကို စိတ္ႀကိဳက္နာမည္ေပးၿပီး သိမ္းလိုက္မယ္ေနာ္ ...
Flower File ေလးကို သိမ္းထားသည့္ ေနရာတြင္ ျပန္ဖြင့္ၾကည့္မယ္။ ဒီ File ေလးကေတာ့ Animation 1 လို႔ပဲ နာမည္ေပးထားတယ္ေနာ္ ... ေနာက္ေန႔ေတြက Animation အေၾကာင္း ဆက္ေျပာရေအာင္ ... တကယ္လို႔ စမ္းလို႔ မရခဲ့ရင္ Comment ေပးခဲ့ေပးလို႔ ရပါတယ္ ... သူငယ္ခ်င္းတို႔ ေပ်ာ္ရႊင္ခ်မ္းေျမ့ပါေစ ...




















0 comments:
Post a Comment